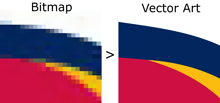
"As imagens digitais podem ser divididas em 2 classes: vectoriais e 'bitmap'. A diferença entre este dois formatos é abismal, mas não se pode dizer que uma seja melhor que a outra pois têm objectivos diferentes..." - citação IClub
Imagens BITMAP
Também conhecido como RASTER. A informação gráfica é descrita como um conjunto de píxeis, normalmente organizados da maneira como são vistos no monitor ou numa impressão: da esquerda para a direita e de cima para baixo. Cada píxel tem uma localização específica e uma cor atribuída a ele.
Imagens VECTORIAIS
A informação gráfica é descrita em termos de equações matemáticas ou de objectos discretos, tais como círculos, linha, rectângulos, etc.
São ficheiros leves porque apenas contêm informação das curvas de Bézier que formam o desenho.Podem ser redimensionados sem qualquer perda de qualidade.
ALGUNS TIPOS DE FICHEIROS DE IMAGENS:
-GIF-
É um formato bitmap popular para transmissão de imagens meios de velocidade reduzida.
Não é, no entanto um formato escolhido por profissionais de imagem.
Os arquivos GIFs armazenam vários quadros que podem ser apresentados um após o outro, gerando GIFs animados, muito populares na Web.
Existem duas classes de GIF, a saber:
* GIF87a: aceita transparência e entrelaçamento
* GIF89a. aceita transparência, entrelaçamento e animação também.
-Dithering-
Por não suportar mais de 256 cores diferentes, há imagens para as quais o formato GIF não consegue reproduzir todas as cores necessárias. O "dithering" é uma técnica que foi criada para compensar as cores que faltam. Ela consiste em misturar as cores disponíveis por forma a simular as cores que faltam. O resultado é o aparecimento de pontinhos na imagem. Neste exemplo reduzimos o número de cores para apenas 16 para que o efeito fosse mais acentuado.
-GIF entrelaçados-
São aquelas imagens que começam a aparecer como blocos ou manchas com efeitos de luz e sombra sendo que aos poucos esses efeitos vão diminuindo até as imagens ficarem completamente focalizadas. O entrelaçamento não afecta o tamanho e a velocidade de um arquivo.
-GIF transparente-
São usados para dar a ilusão de arte-final em imagens irregulares.
As imagens geradas no computador são armazenadas em arquivos de forma irregular.
Alguns arquivos, como os GIFs, podem armazenar regiões com máscaras, dando a ilusão de rectângulos.
 Exemplo de um trabalho que podem fazer
Exemplo de um trabalho que podem fazer
-GIF animados-Fazem parte da especificação GIF89a. São também conhecidos por GIFs de vários blocos porque várias imagens podem ser armazenadas em blocos separados em um só documento GIF.
Os GIFs Animados no entanto só pode apresentar imagens de 8 bits, isto é, com 256 cores.
-JPEG (Joint Photographic Experts Group)-
O formato JPEG apresentam imagens de 24 bits, sendo excelente para conteúdo fotográfico, pois fotografias de 24 bits não apresentam pontilhados.
Formatos de 24 bits apresentam um número de cores suficientes semelhantes às das imagens originais, não sendo portanto necessário que se especifique a paleta para substituição de cores.
Adequado para distribuir imagens pela net que tenham variações de cor suaves. É quase sempre a escolha acertada para distribuir fotografias na Internet. Ele não funciona bem com imagensque tenham transições rápidas de cor, como linhas muito bem definidas e áreas de cor uniforme. Ele tende sempre a suavizar as variações de cor
-JPEG Progressivos-
Esses arquivos apresentam uma taxa de compactação bem mais elevada que a dos arquivos JPEGs comuns e aceita entrelaçamento.
-PNG- (pronuncia-se PING)
O formato ‘png’ foi criado especificamente para a Web e consegue produzir bons resultados tanto com imagens adequadas ao formato ‘gif’ como com imagens adequadas ao formato ‘jpeg’. O formato ‘png’ não suporta imagens animadas.A qualidade mais importante do formato ‘png’ é aquilo a que se chama o canal alfa, que nos permite dar a transparência que quisermos a qualquer pixel da imagem. O formato ‘gif’ só permite dar a cada pixel transparência total ou opacidade total e o formato ‘jpeg’ não suporta nenhum tipo de transparência. Como iremos ver, esta qualidade permite-nos usar o formato ‘png’ para produzir resultados gráficos mais profissionais.
-Qualidades adicionais do formato PNG-
O formato PNG oferece um suporte para cor muito melhorado relativamente aos outros formatos gráficos para a Web. Ele pode trabalhar com resoluções de cor até 48 bits e define as calibrações necessárias (correcção gama) para que a reprodução de cor seja mais fiel tanto no écran de um PC como num Apple Macintosh.
-TIF- (ou TIFF) - significa Tag(ged) Image File Format.
É um padrão para armazenamento de imagens que gera arquivos grandes e de alta qualidade. O padrão TIF foi desenvolvido pela Microsoft em conjunto com a Aldus e hoje os direitos pertencem à Adobe.
Um arquivo TIF pode ser armazenado com ou sem compressão. E a compressão pode ser lossy (com perdas) ou não. Este grande número de variações cria certos problemas de compatibilidade. O melhor é gravar os arquivos TIF sem qualquer tipo de compressão para facilitar o intercâmbio de imagens entre sistemas e programas diferentes.